How To Modify Widget Background Color Wix

Website builders are oftentimes touted as "the easiest fashion to build a website". And when nosotros're talking website builders, they don't get any bigger than Wix – it boasts over 200 million users worldwide (you can see some examples of real Wix websites here).
Despite this, Wix'due south countless editing and customization options tin can make information technology overwhelming for new users.
In this comprehensive Wix tutorial, we cover the main things you lot need to know to build your ain website in Wix – covering each step along the way.
While nosotros won't become into the nitty-gritty of every single thing you can do with Wix (there are way as well many!), we promise: by the end of this Wix tutorial, yous'll know enough to have a simple but professional-looking Wix website ready for launch.
Then, let'due south leap straight into information technology!
Who is this Wix Tutorial for?
This Wix tutorial is perfect if:
- Yous're a beginner, and demand a pace-by-step walkthrough of how to build a Wix website
- Your website will be relatively small and simple (east.g. a personal or business website that won't have a lot of content)
- Yous don't demand complex features (e.thousand. an online store, live chat or booking service – while it's possible to prepare these up with Wix, they won't be covered in this tutorial)
Step-past-Step Wix Tutorial
Experience free to follow the steps in our video or read the written version instead. Or use both. Any works for yous!
Endeavor Wix for free here.
Step 1 – Sign up for Wix
The very first thing to do is to sign up for Wix, which yous can do here. It's completely free to practise – you lot won't have to pay a affair if you're happy to accept a free website using a Wix domain (e.g. yourname.wixsite.com/yoursite). If you need ane of Wix's paid plans, yous won't take to pay for information technology until later on your site is fix.
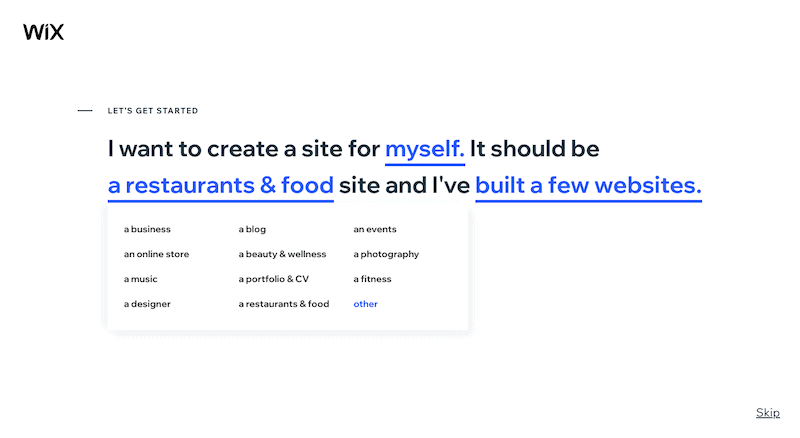
Side by side, you lot'll exist asked a series of simple questions about the kind of site you want to build, and your level of experience.

Step ii – Choose Wix ADI or Editor
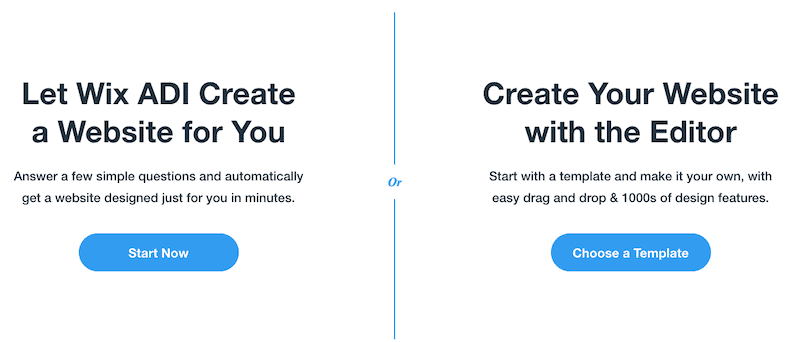
The side by side step is probably the biggest conclusion you'll have to make about your site – should yous apply Wix ADI and have a site created for you (which you tin tweak), or use their templates and Editor (more work, but you lot have greater design control)? Wix will suggest i of these options, depending on how you responded to the questions in step ane.

Note: you can e'er switch from ADI to the regular Wix editor but not the other way around
I'd personally recommend ADI only if:
- Your website will be very small (1-five pages)
- You need to get a site up and running fast
- You don't intendance too much almost not having a lot of control over your design
With Wix Editor, y'all'll get plenty more than options for customizing your pattern, as well as access to a far greater range of apps and widgets – and then this will be your best bet if your requirements are for a slightly more advanced site.
That's why nosotros are choosing Wix Editor to keep.
Step 3 – Choose your template
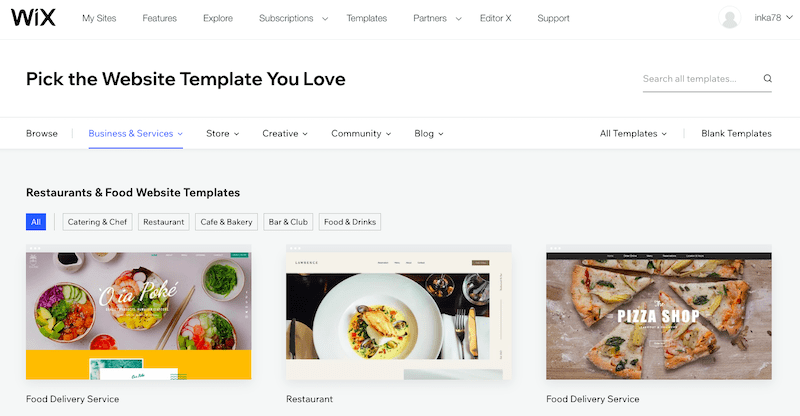
Here's where it starts to get exciting! Based on the category you've chosen, Wix will suggest a few templates – all y'all have to do is choose the one you want.

Wix has hundreds of modern-looking templates to choose from, and so y'all shouldn't have any problem finding one to start with. Remember, the Editor volition allow you make changes as yous demand, so don't worry also much if you can't find one that'south exactly what you're after – information technology just needs to be shut.
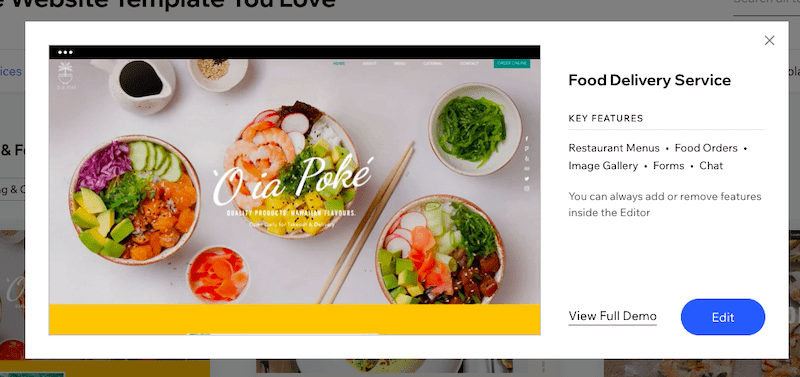
To preview a template, hover your mouse over information technology and click 'View'. Then, select 'View full demo'.

Once you've institute the right template, merely click the 'Edit' button. In our instance, we're going to choose the 'Nutrient Commitment Service' template under the 'Restaurants and Food' category.
Step 4 – Get to know the Editor
Yous'll then be taken to Wix's Editor, where yous'll exist making changes to your site. If yous get a popup informing you about Wix'southward Velo platform, y'all can click out to ignore this – this is something that just avant-garde users volition need.
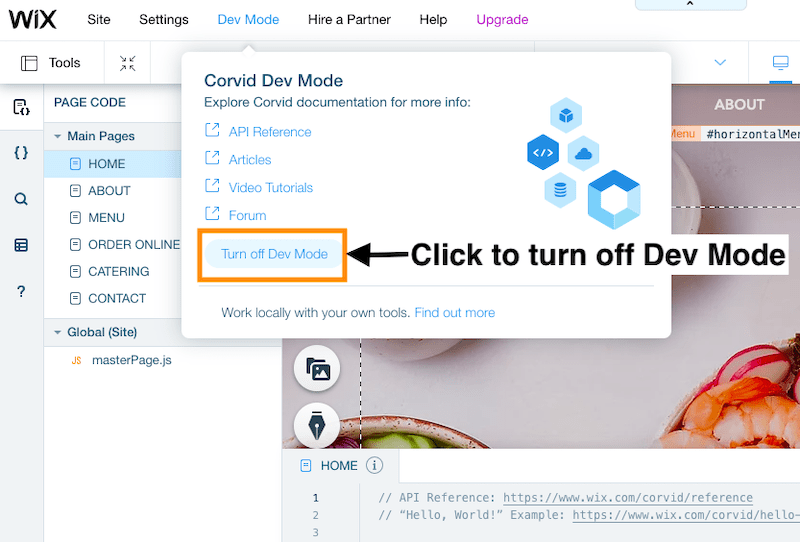
Next, we want to make sure that Dev Mode is turned off, so y'all don't see any unnecessary windows (again, you'll but need these if you need to make changes to your code). Hover over 'Dev Style' in the top menu, and so click 'Turn off Dev Mode'.

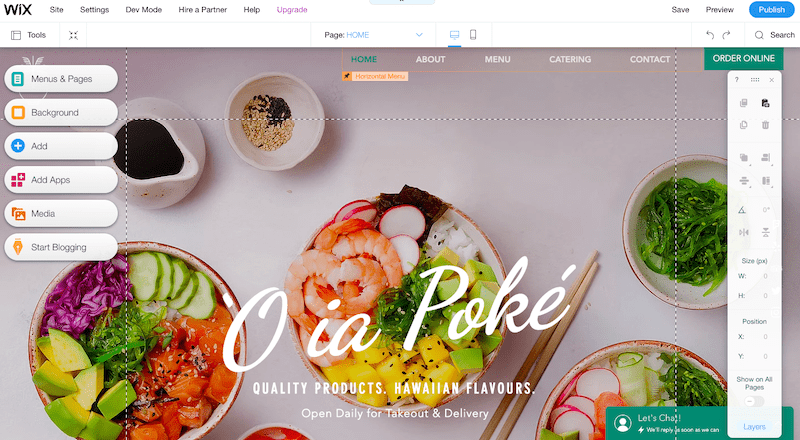
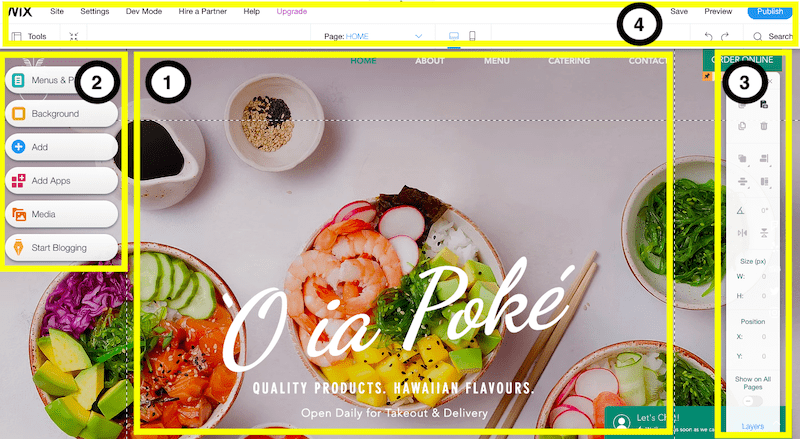
You lot should be left with a view similar to this 1:

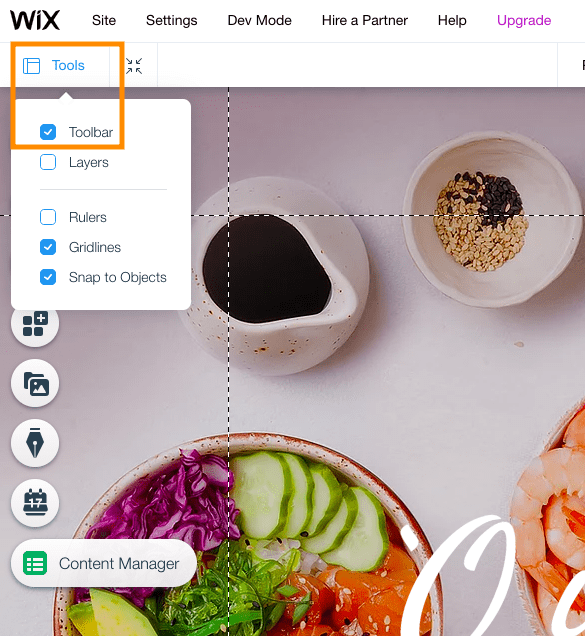
If y'all don't see the toolbar at the correct of the screen, don't worry – just click 'Tools' in the pinnacle left, and brand certain the 'Toolbar' checkbox is actually ticked:

Now, before I testify you how to outset making changes to your site, let me give yous a quick rundown of what it is you lot're actually seeing:

1. The page you're looking at is your website'southward homepage – pretty cool, huh? You lot'll exist making all your content changes – that is, changes to your text, images, and sections – in this part of the screen.
2. If you desire to add together more pages to your site, you'll do that in the left card. In fact, the left menu is responsible for helping yous add all the extra things you'll need on your site – menus, media, forms, blogs, apps, and then on. Click on each of the buttons to become a feel for all the unlike options available here. Nosotros'll exist taking a closer look at how to use this section shortly!
iii. This toolbar on the right will help you tweak the appearance of your site'south content – for instance, to align or rotate images on your pages. To exist perfectly honest, this is probably the section that I use the to the lowest degree, as you can make a lot of changes directly inside the Editor (section i).
four. The top menu gives you lot access to the backend functions of your website (domain name, SEO etc). It's non something you lot have to worry well-nigh at this phase, so nosotros'll cover it in more detail a little later.
For at present, the nearly important thing to know is that you lot tin can undo and redo whatever changes in the superlative right of this section, too as relieve your changes (although the Autosave function will also take intendance of that). Yous tin also access your Site History to restore previous versions of the site, past hovering over the 'Salvage' link.

Still with me? Great! Permit'southward start editing your site and so.
Pace 5 – Edit the 'hero section' of your homepage
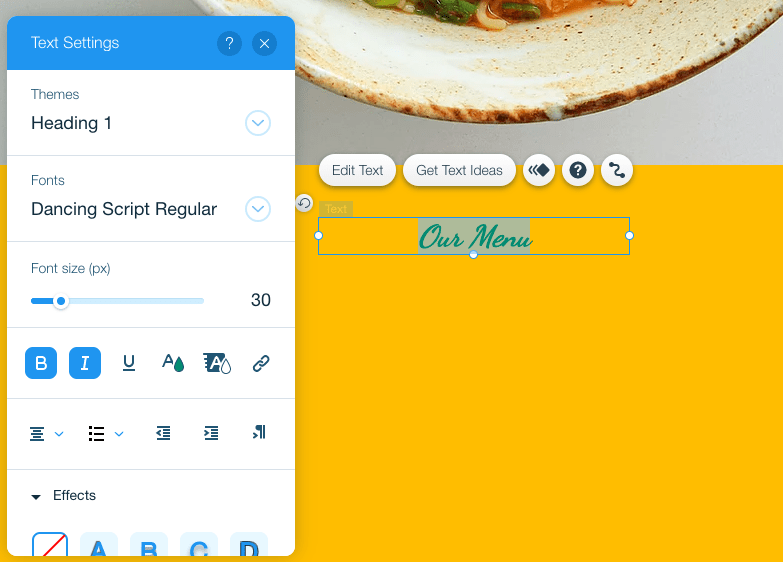
Pretty much everything yous see within the Wix Editor – text, images, backgrounds etc. – is editable. All yous need to practise is double-click an element, and yous'll be able to edit it. So let's start by double-clicking on the main heading.

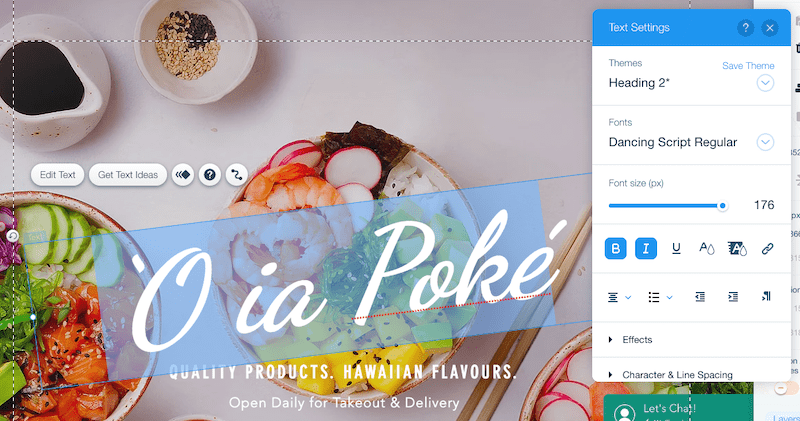
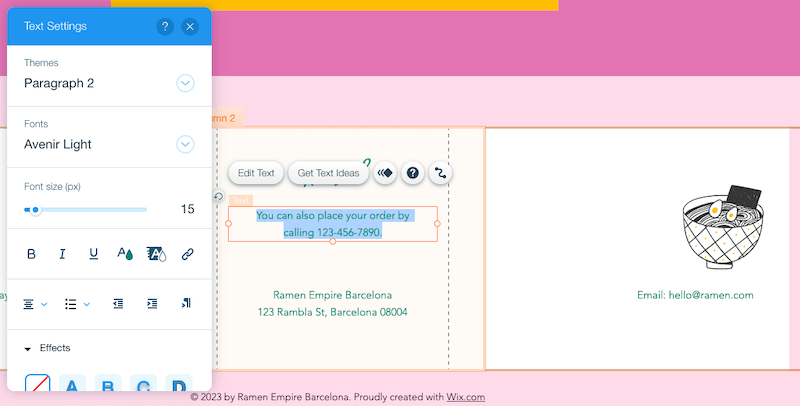
Blazon in any text y'all'd like to use. Yous'll also observe a new window called 'Text Settings' has popped up – hither, you can change your font, font size, color, and even add furnishings. So go alee, play around – and recall you tin can ever disengage changes by hitting the backwards arrow in the top menu.

Tip: Avoid using more than than 3-4 different font types on your website. Brand sure y'all e'er use the standard formats 'Heading 1,2,3' etc. to avoid inconsistencies in your pattern.
You can besides edit any text below the chief heading in exactly the aforementioned mode. If at that place are whatsoever text elements you want to delete, simply click the chemical element and hit the 'Delete' push on your keyboard (or the trash tin can icon in the right toolbar).

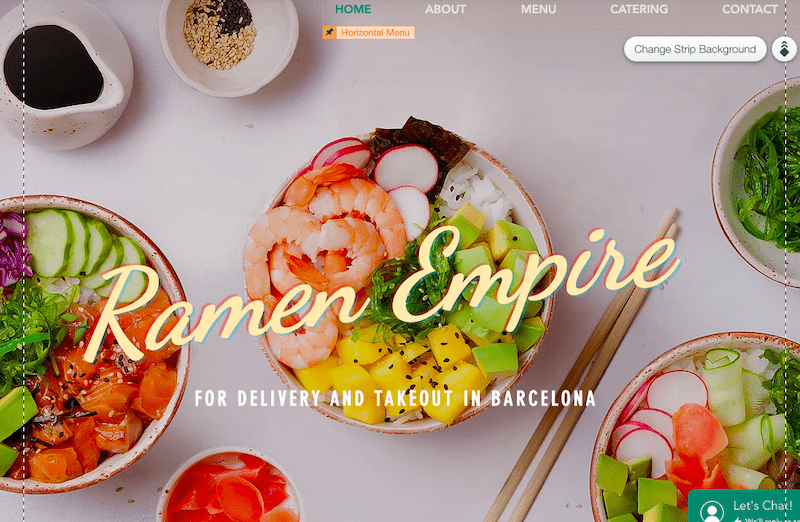
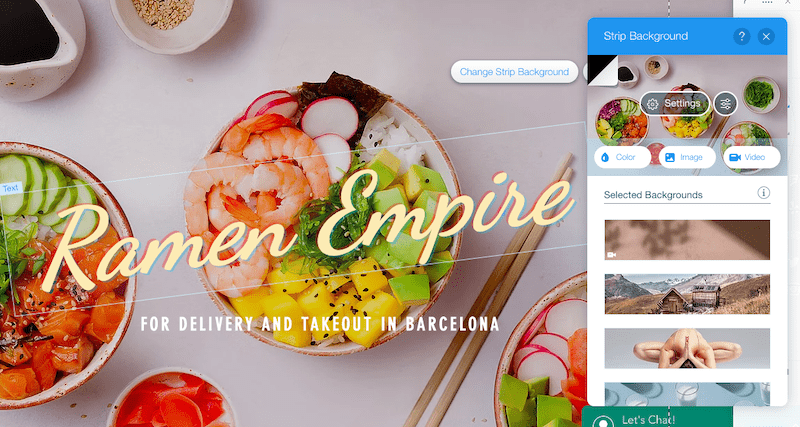
So far, so good! But what if you desire to change the background image? Like shooting fish in a barrel – just click anywhere on the background image. You'll see a button pop up with the text 'Change strip background' – click on that, and you'll get options to supervene upon the current background paradigm with a color block, new image, or even a video.

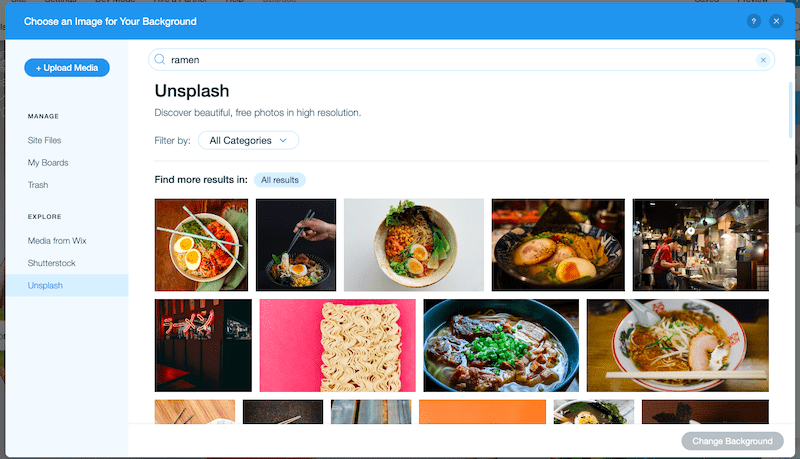
If you click 'Image', you can choose to either upload your ain prototype, or select a stock paradigm from Wix, Unsplash or Shutterstock (the kickoff 2 are costless).

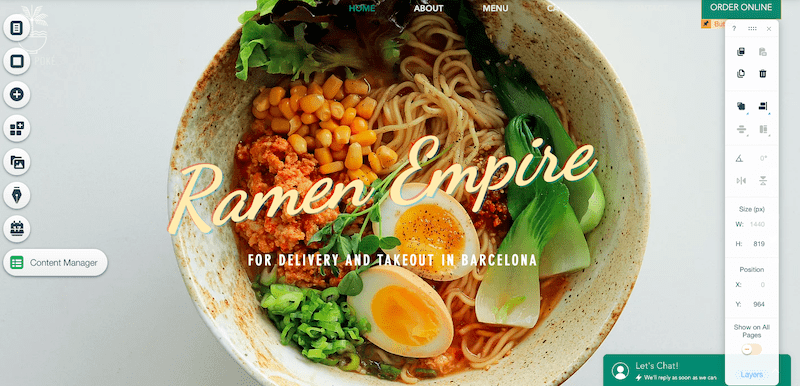
After selecting our paradigm, our homepage'due south hero section looks like this:

Looking delicious! Let's scroll downwards to keep making changes to your homepage.
Stride half dozen – Deleting, calculation and editing sections on your homepage
Scrolling down, you may find that you want to go on some of the horizontal sections in your template, but delete or change others. That'due south totally fine.
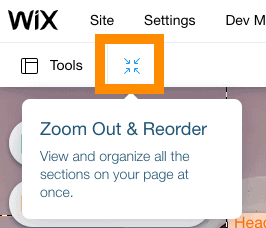
Let's start with the piece of cake one outset – deleting sections (or 'Strips' every bit Wix calls them). In the top toolbar, click the 'Zoom Out & Reorder' button:

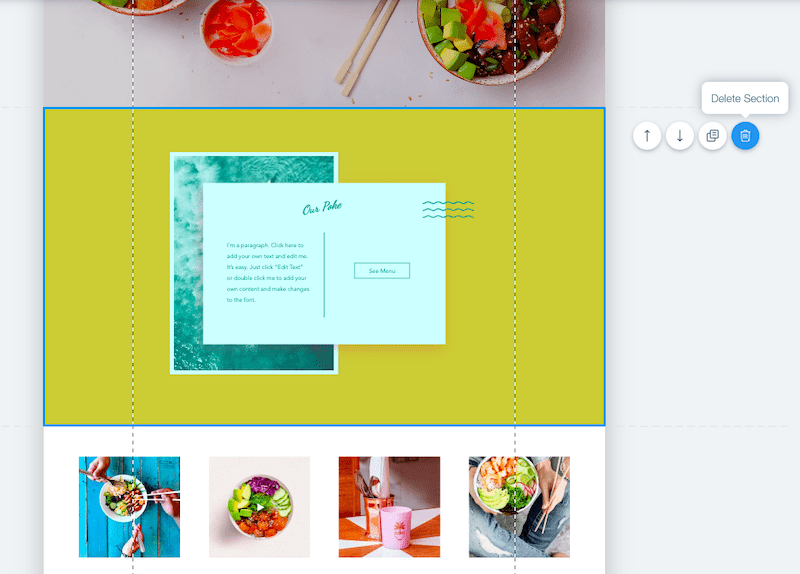
This will have yous to a zoomed-out view of your site. Click on the strip you want to delete. The strip will become highlighted by a blueish border. And so, merely click the trash icon to the right of the section, to delete that section.

Y'all tin can also reorder sections by clicking the arrow icons next to them, which will move the department up or downwardly in the page.
How about adding in new sections? Well, that'southward where your left toolbar comes in handy.
First, click the dark-green 'Exit mode' button in the top right of your screen, to get back to your Editor.
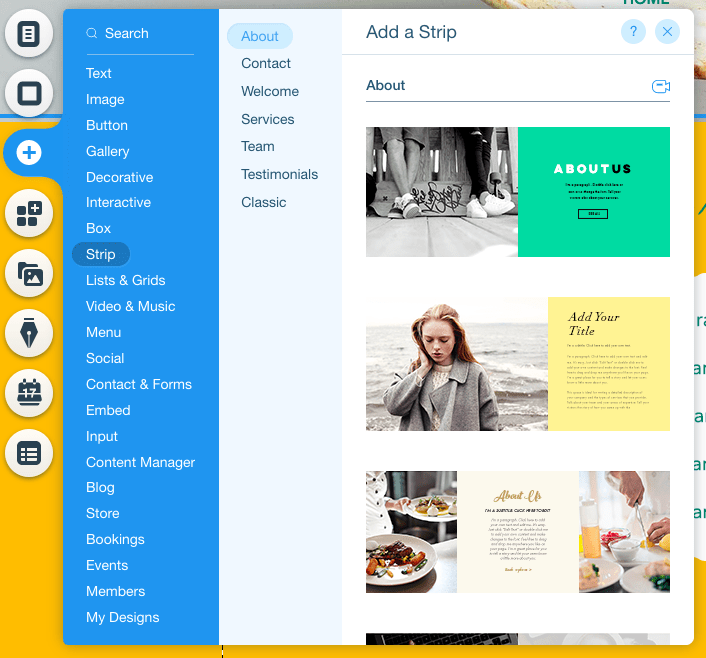
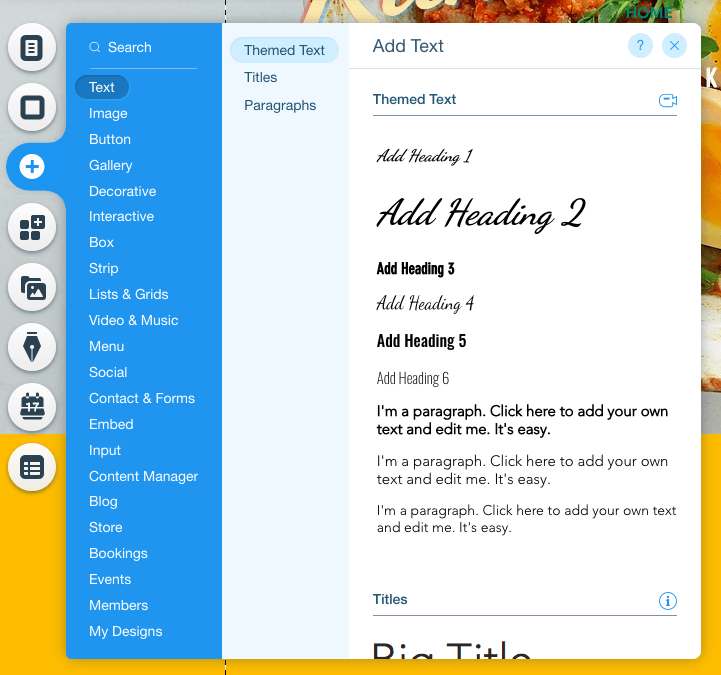
In the left toolbar, click on the button with the + icon ('Add'). You'll see a huge listing of options of all the unlike elements you can add to your folio – text, images, buttons and so on.
For instance, you may want to add a new 'Strip' to supercede the one you've just deleted. This strip will finer work as a container for the content (text, images etc) yous want to add to that section. Choose from either a 'Classic' strip (a blank one), or ane that already has content in information technology – an 'Near Us' or 'Testimonials' strip, for instance. And then, merely click and elevate it to wherever you want on the page.

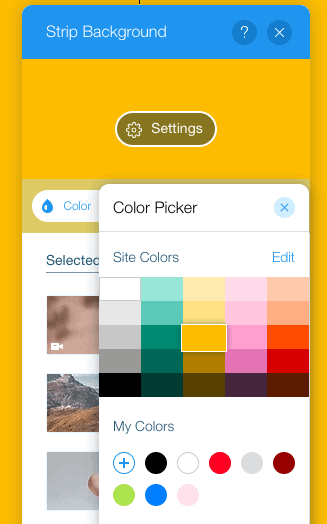
In our case, we'll be adding a 'Classic' strip, so changing the groundwork colour then it fits in with the theme of our site. We'll do this the same style we changed the background in Stride five – select the strip, click the 'Modify strip background' button, then click the 'Colour' option to change it to yellow.

Now, let's play around with adding content. My all-time suggestion would be to explore all the options available in the + icon, and have a play around with adding different elements to your new strip. Over again, you can always undo anything you don't want to keep.

For example, if you lot want to add together a heading and text to your strip, you can do that past commencement adding 'Heading one'. Elevate it to where you want it to be positioned on the folio, and then double-click to change the text.

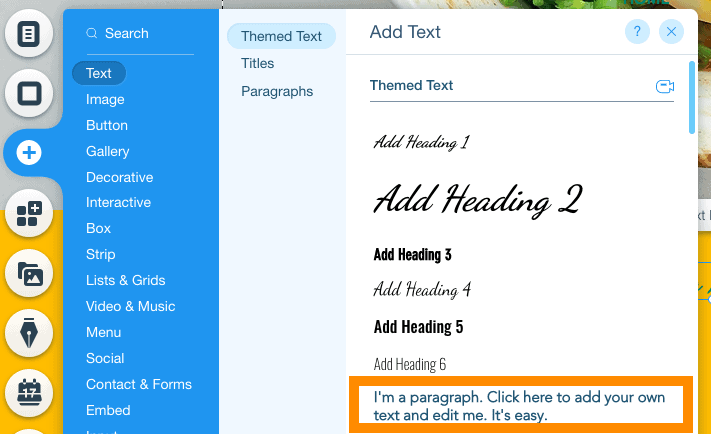
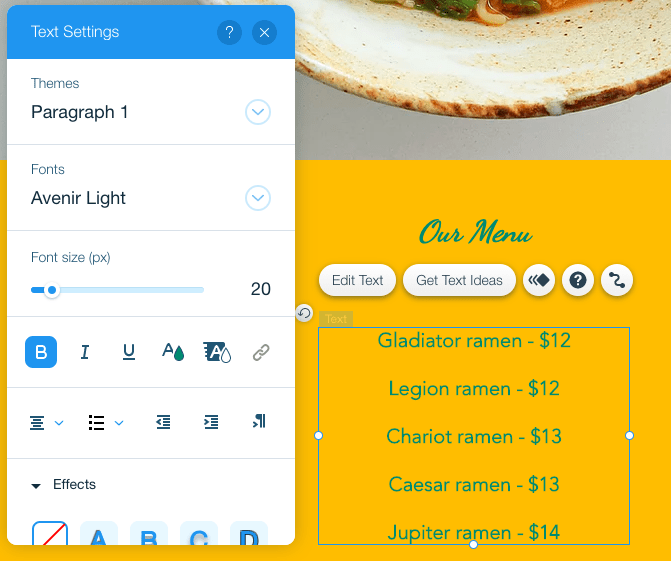
To add text to sit down below this heading, repeat the same procedure – only this time, instead of choosing 'Heading', choose one of your 'Paragraph' text options.

Once again, drag to reposition the text as yous'd like, and double-click to change the text. Retrieve you can change font, colors and styling nonetheless you'd similar, using the options in the Text Settings box.

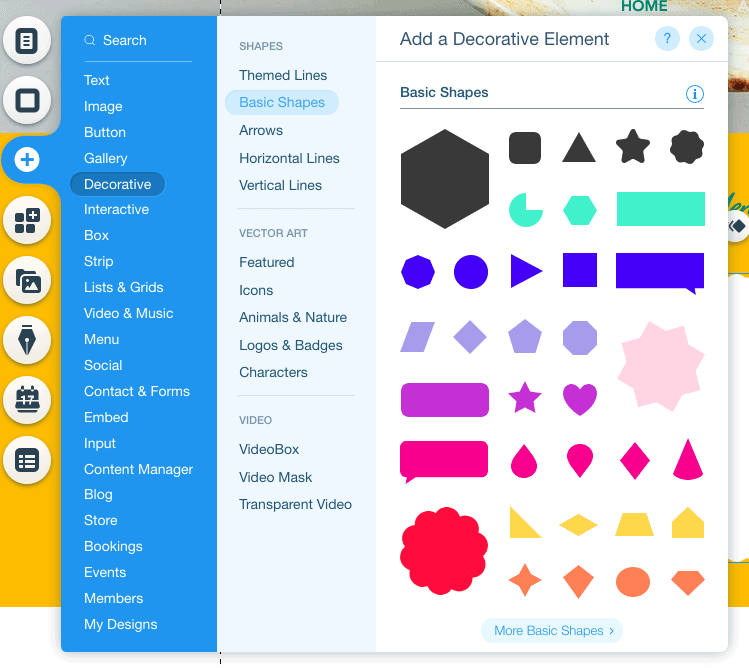
That's not looking as well bad! But what if yous want to add other elements? For example, a shape to apply every bit a background to the text? No problem – you can go ahead and do that in the same way past clicking the + button in your left toolbar. This time, choose 'Decorative elements'.

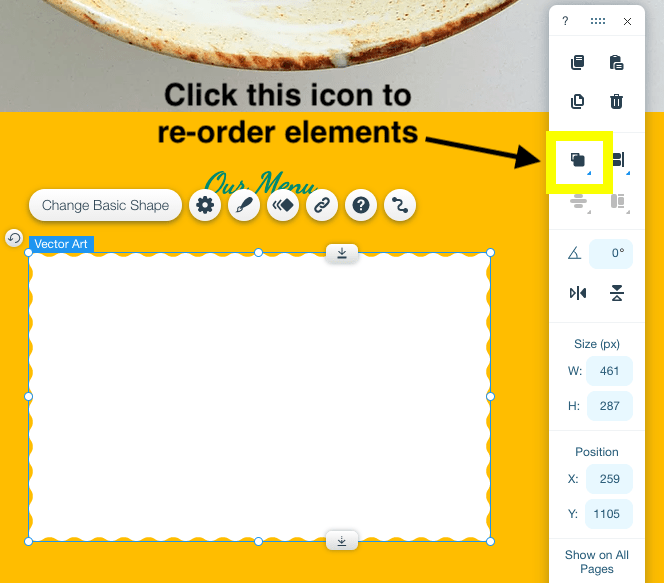
Select the shape you want, and position it where you want on the folio. If information technology's roofing the text (rather than sitting behind it every bit a background), simply click the 'Arrange' icon in your right toolbar, and select 'Send to back'.

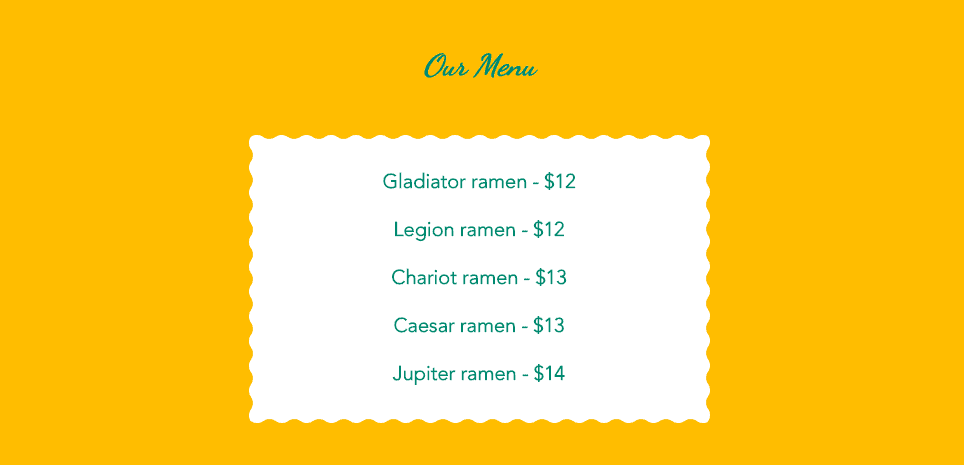
That's looking much amend now!

Step 7 – Adding an epitome gallery
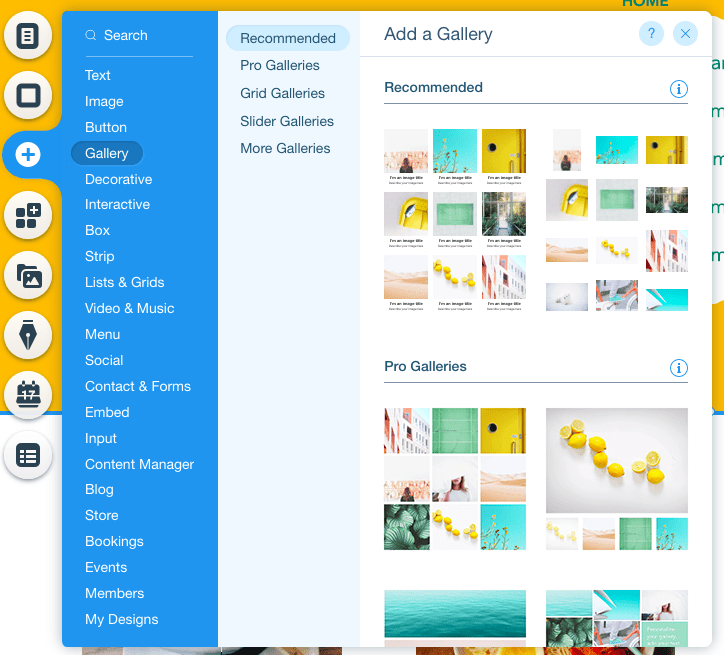
If you lot want to include a gallery of images on your page, that tin can easily be washed. Once more, using your left toolbar, click the + button and select 'Gallery'. You'll take a ton of gallery options to choose from:

Simply select the i y'all want, and position information technology as you lot'd similar on the page (if y'all need to make more space for it, recollect yous tin can drag strips/sections further downwardly).
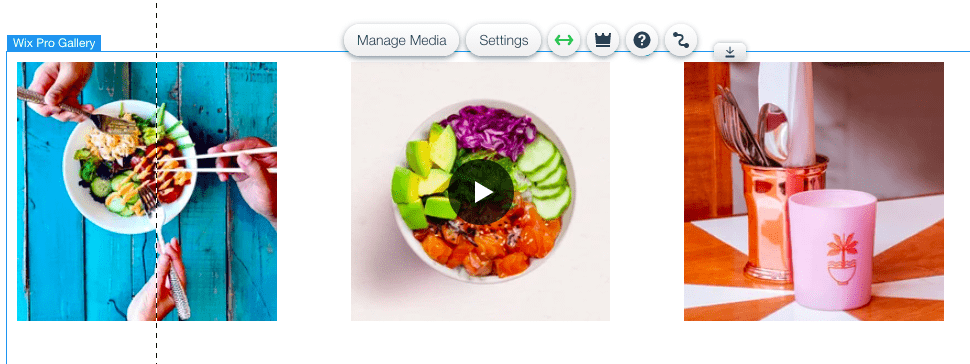
If your template already has an image gallery in it (similar ours does), all you need to practice is click on the gallery to select it. You'll encounter a few options pop upwardly, including 'Manage media' and 'Settings':

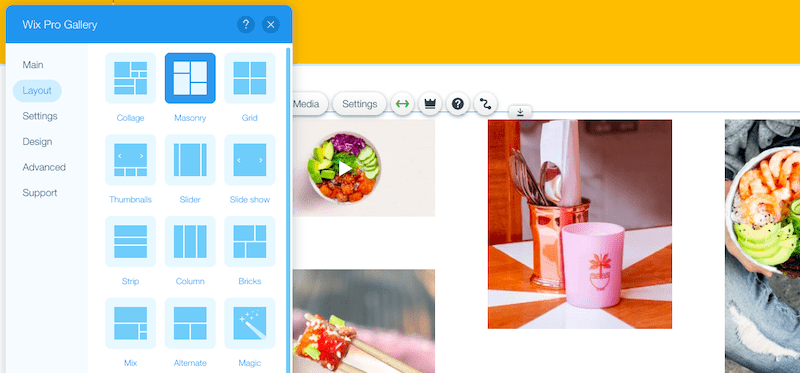
Choosing 'Settings' will let you change the layout of how your gallery is displayed – so if you prefer another layout, go alee and select it:

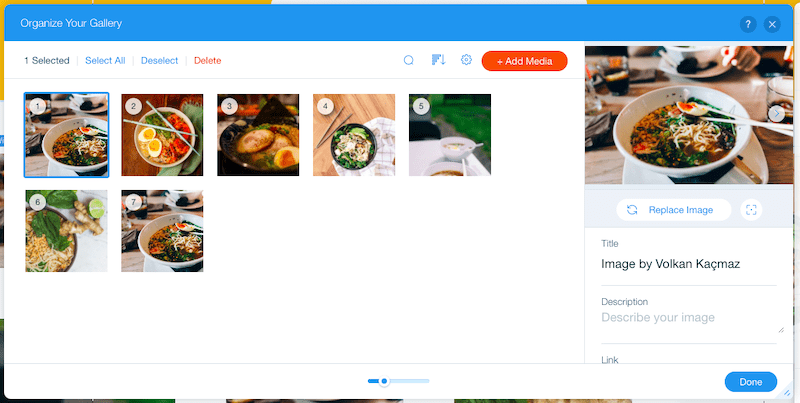
Yous can then add your own images past selecting 'Manage media'. Delete all the electric current images, and click 'Add media' to upload your own, or select some from Wix'southward stock photo collection.

In this aforementioned window, you can besides edit the title and description of each of your images (these won't be visible on your site, only are good for SEO), every bit well as calculation links (if you want).
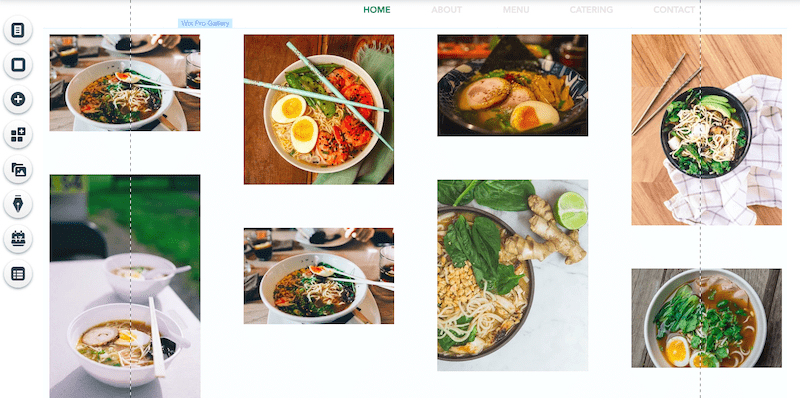
Hither's what the last product looks like:

Step eight – Adding a contact class
A contact course is an essential part of most websites. While you can add a contact form on a split folio, I'm going to testify you how to add one to your homepage.
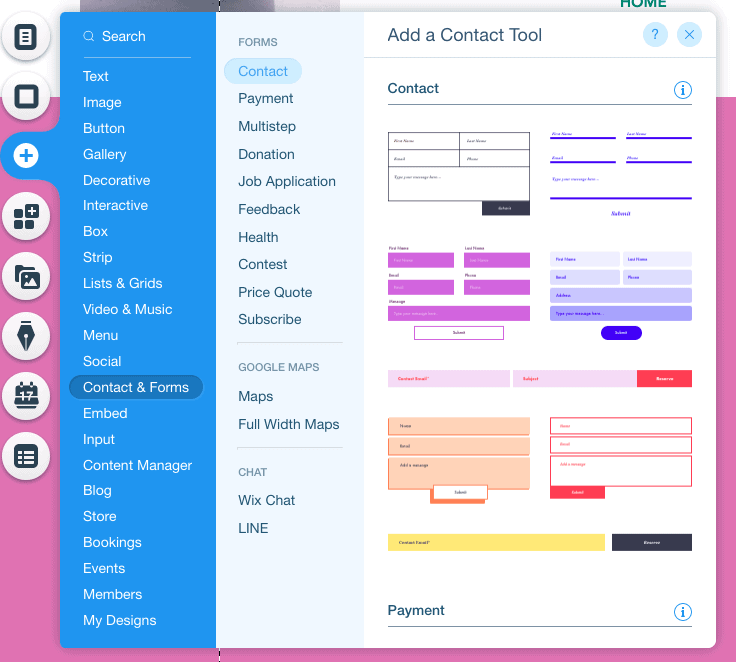
Over again using the left toolbar, click the + button. Select 'Contact & Forms', and cull the class you want to include (don't worry, fields and styles can all be changed – I'll show you how in a minute).

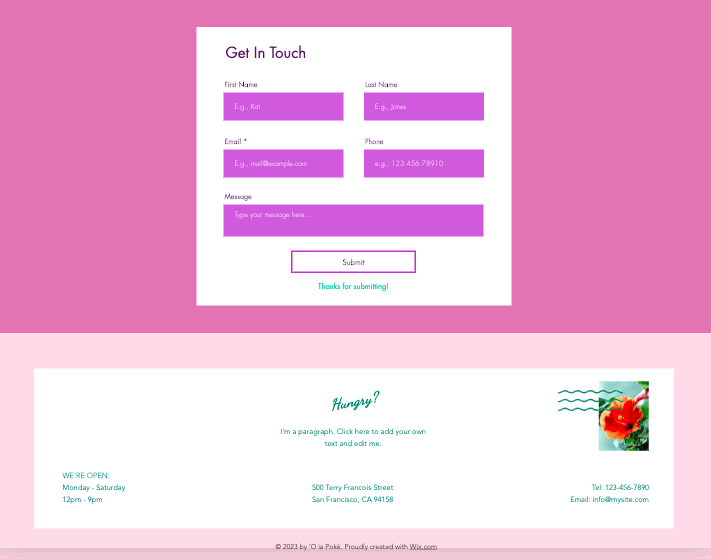
Position your form as you'd similar on the folio. In our instance, we want it at the very bottom of the page, only above the footer:

Let's beginning modify the fields in our form. In our case, nosotros want to use it to allow customers identify an order, so nosotros want to add together a few extra fields.
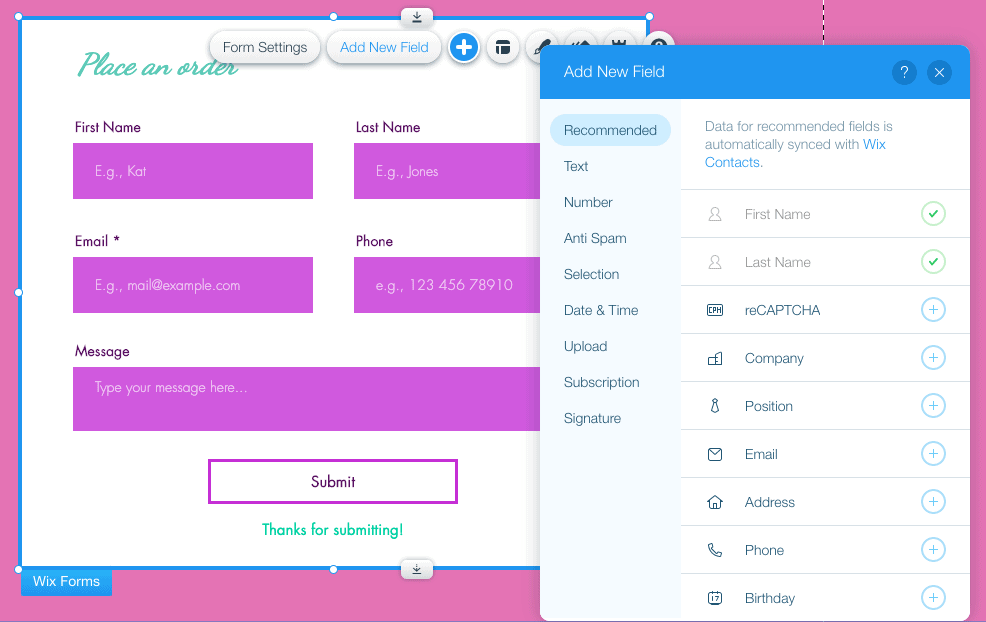
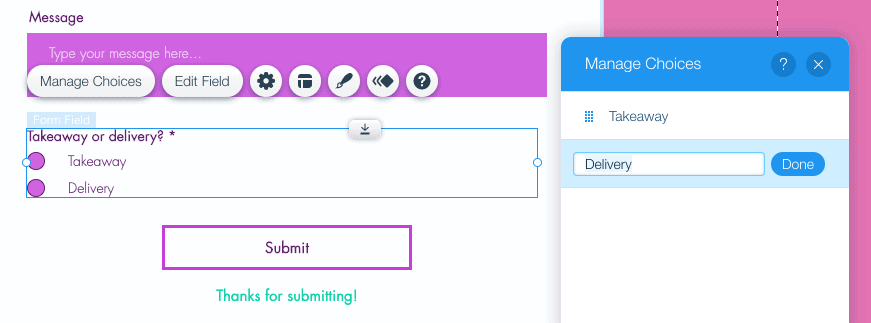
Click on your form, and then on the 'Add new field' button that pops up. Then choose the type of field you want to add in:

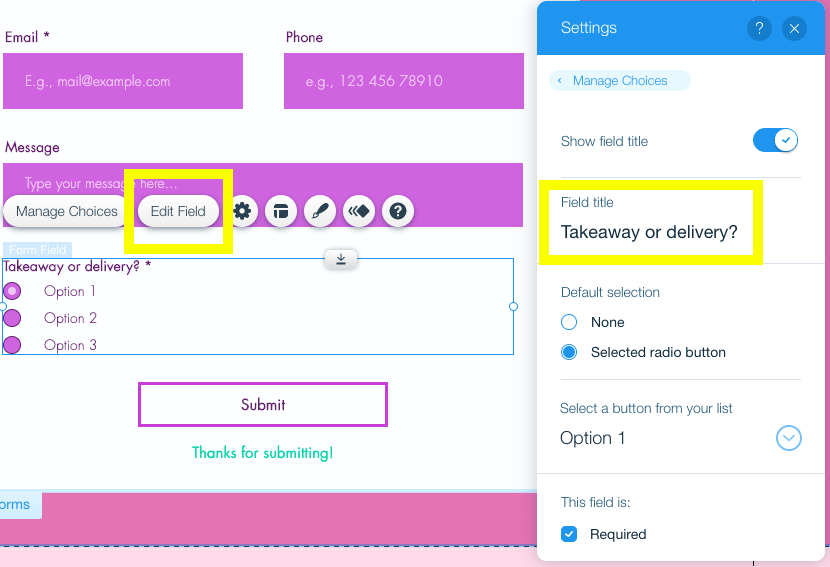
One time your new field is added, click on that field within the course. Click on the 'Edit field' button to edit the field championship:

To edit the selection options, click the 'Manage choices' push:

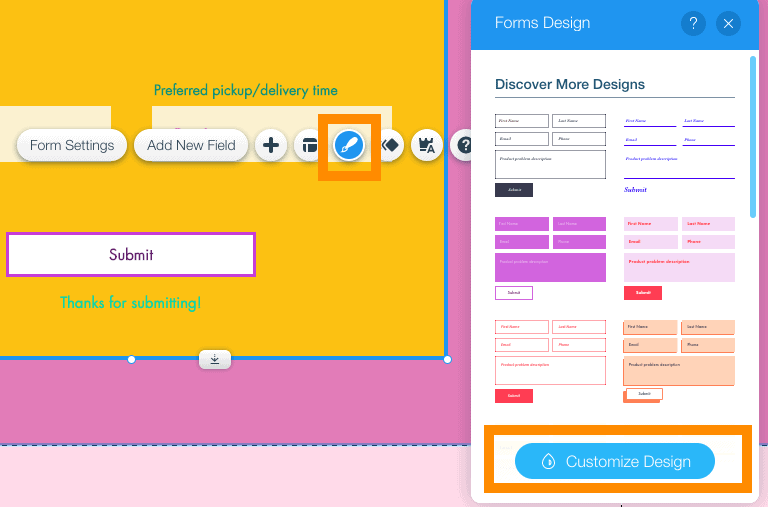
In one case you've added and edited all the fields you demand, it's fourth dimension to change the styling of your form to make it friction match your site. Just click the form, and so hitting the paintbrush button. Click 'Customize design' and y'all'll be able to alter colors, fonts, the submit button, and then on.

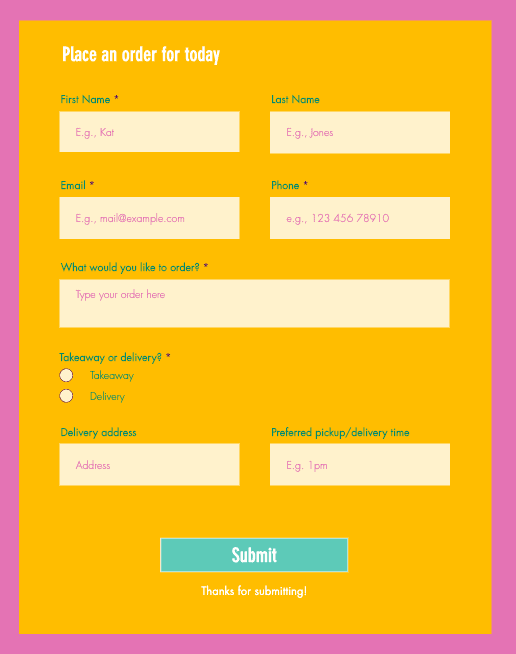
Here'southward what our grade now looks like – pretty absurd!

Step ix – Tidying up your webpage
We're getting close to being ready to publish your Wix site! And then permit's tie up the last few loose ends.
In your template, you may have noticed a few actress bits and pieces that you didn't actually want to include – a floating logo, social media icons, or a conversation widget, for example.
To go rid of any of these, we'll just delete it every bit we've deleted other elements previously – select the element, and either a) striking 'Delete' on your keyboard, or b) click the trash icon in the right toolbar.
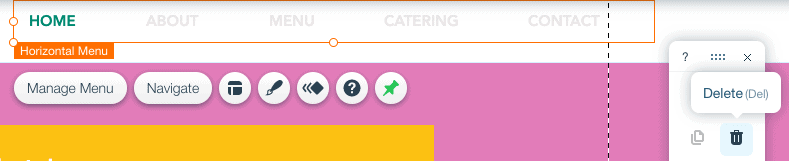
In our case, since we're simply building a unmarried-folio site, we want to go rid of the floating bill of fare that appears at the top of the page – so we're going to select it and delete it.

If you want to add multiple pages to your site, and need help understanding how to edit your site card, bank check out this helpful tutorial from Wix.
Once you've deleted all the elements you don't demand, we just need to brand sure your footer (the section at the bottom of the page) is updated. Double-click this section to enter your contact details and any other relevant data y'all'd like to include. You can also add images, as we've washed below:

Happy with how your page is looking? Great – we're on the dwelling house stretch then! Let's move on to the next step – it'southward ane we definitely don't want to skip.
Footstep x – Making your website mobile-friendly
So far, we've been working on the desktop version of your website. Just with effectually 50% of traffic coming from mobile devices, it's essential to brand sure your site is mobile-friendly.
Unfortunately, Wix'due south websites don't come 100% mobile-ready by default. We'll need to make a few small adjustments to become information technology there.
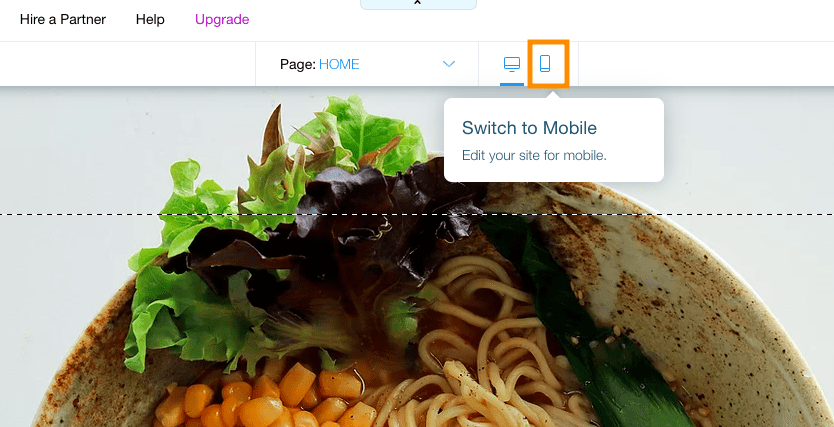
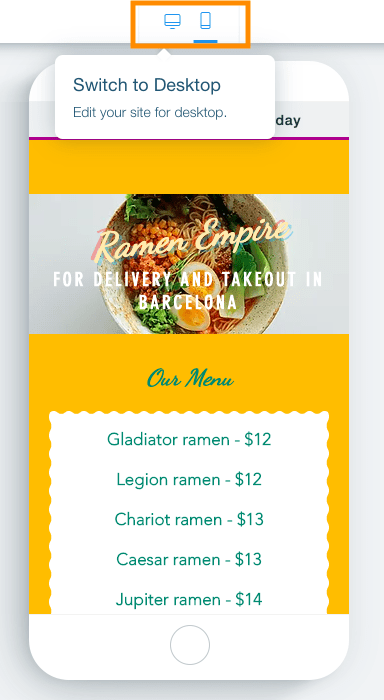
In the tiptop menu (which nosotros oasis't really used so far), you'll notice a mobile icon in the heart of the screen – click on it to switch to the mobile view of your site.

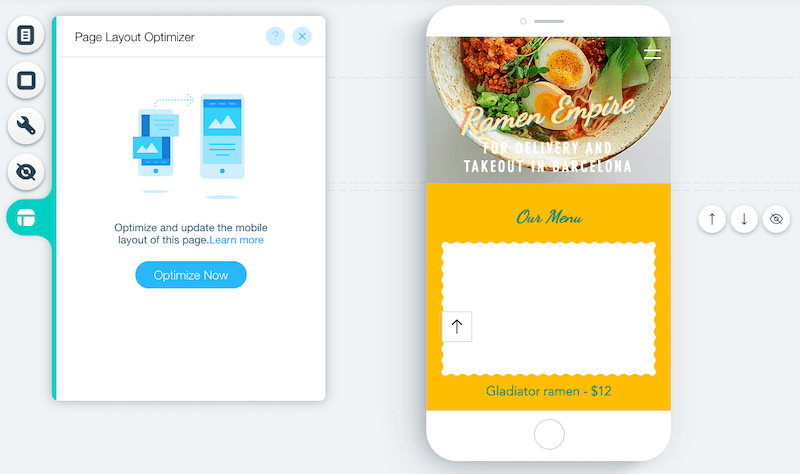
Equally y'all can run across, the mobile version of the site isn't quite right yet – some elements are misplaced. Kickoff of all, let's click the 'Page Layout Optimizer' button in the left menu, and so 'Optimize Now', to let Wix automatically set some of the elements.

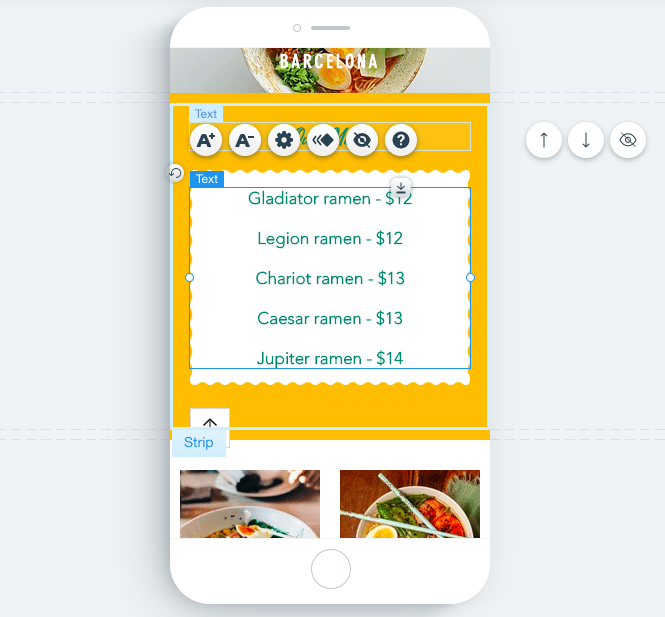
At present you can go ahead and manually fix anything that doesn't expect right, including the placement of any text, and the top of your sections/strips. You lot can delete or hibernate whatever unnecessary elements, and even reorder sections past clicking the pointer icons to the correct of the mobile screen.

Changes that yous brand to the mobile version of your site will not affect your desktop site – so feel complimentary to optimize your mobile site still yous'd similar.
Step eleven – Update your business details and optimize your site for Google
This next step is completely optional, merely we'd recommend it if getting found on Google is important for your business.
Remember the pinnacle menu – the one that gives you access to the backend (i.eastward. the "unseen" role) of your site? We'll be using information technology to update your site's business concern details – and get it optimized to increase your chances of being found on Google.
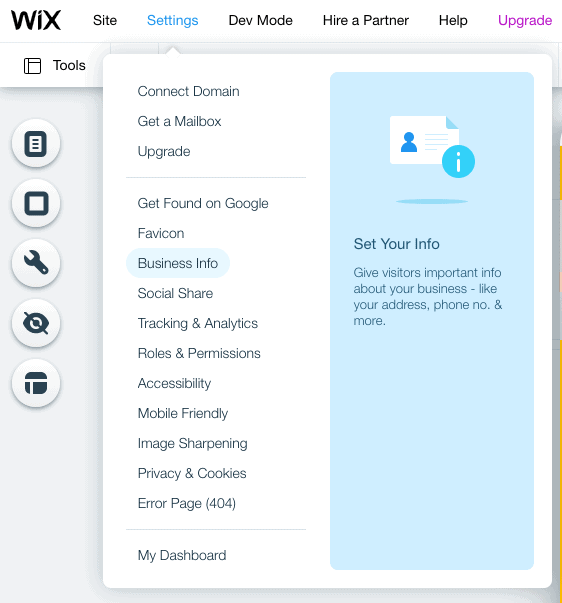
Click on 'Settings', and then choose 'Business Info'.

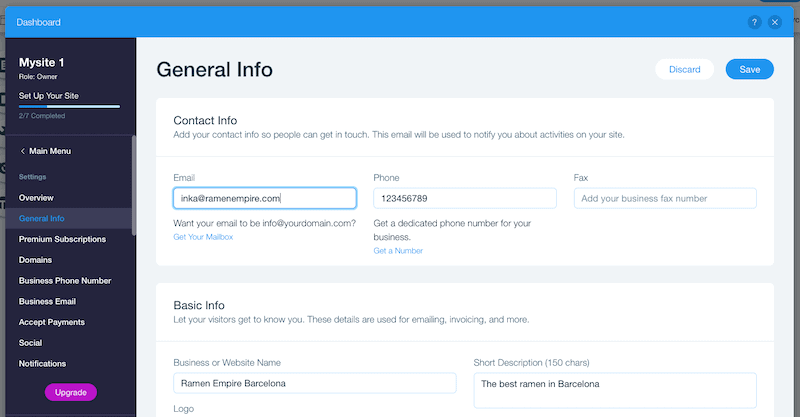
You lot'll then exist taken to a dashboard where you tin can enter your contact details, business address if you lot have one, and your site'southward regional settings (language, currency etc). Don't forget to click 'Save' in one case you lot're done.

Once that'southward done, allow'south have care of your search optimization settings. Again, click 'Settings' in the top navigation bar, and then choose 'Get Found on Google'.
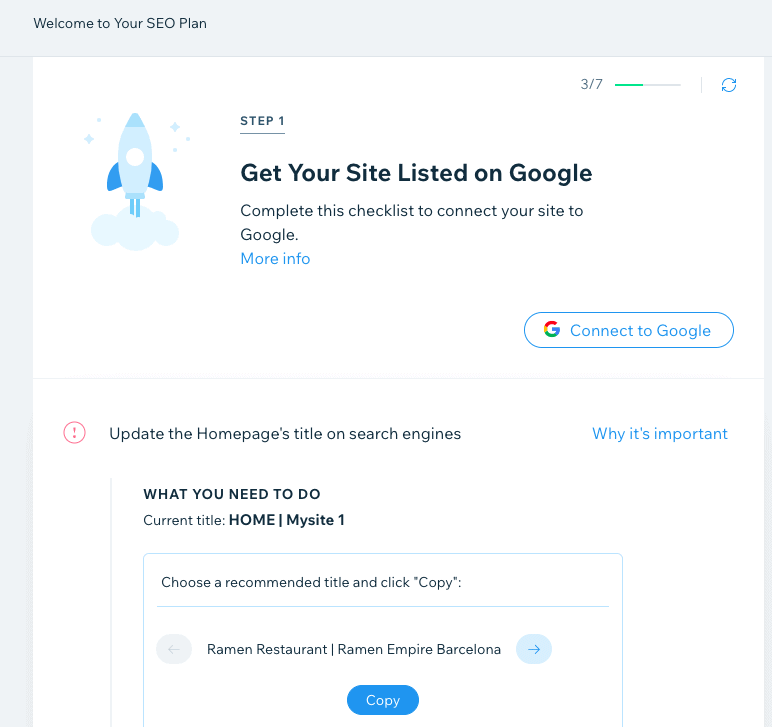
This volition have you to Wix's SEO Wizard, which volition walk you through the steps of optimizing your site. Get through each step, entering your business organization name, and how you would depict your business.
You'll and so be presented with your tailored SEO programme – nosotros recommend going through each step to optimize the various elements of your site (homepage championship, SEO description, connecting to Google etc).

If you're completely new to SEO, you lot can go upwardly to speed past checking out our beginners' guide to SEO for website builders.
Step 12 – Preview and publish your site!
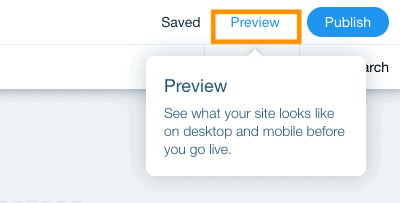
Congratulations – you've made information technology to the terminal step! Earlier you publish your site, let'due south make sure it'south all looking ok. Hitting the 'Preview' button in the top correct of your screen, and bank check that you lot're happy with both the desktop and mobile versions of your site.

To switch from desktop to mobile view (and vice-versa), click the icons below:

You'll discover a imprint ad at the top of your site saying 'Create your Wix website today'. This will display if you proceed your website on Wix's free plan. If you desire to remove it and admission more than Wix features, y'all can upgrade to a paid plan (more on that later).
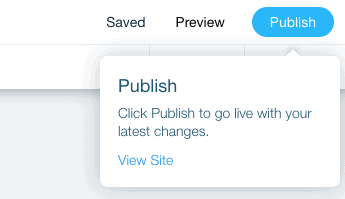
In one case you're satisfied that everything looks okay, click the green 'Back to Editor' button at the peak correct of the screen. Now, let'southward become ahead and hit that blue 'Publish' button, again at the top right of the screen.

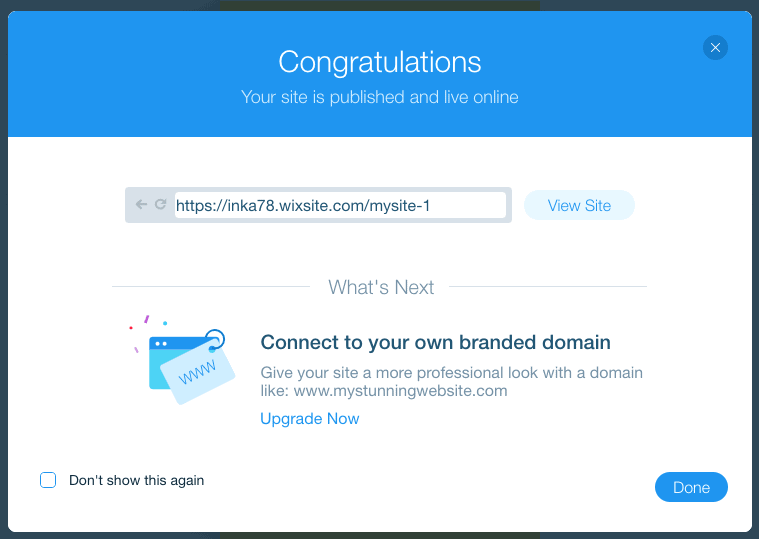
And that's information technology – your Wix site is now live! 🥳 🎉
Yous'll run into a little popup screen, with the URL of your free Wix website – you tin click 'View site' to accept a look at the published page. Or, if you lot'd like to use your own domain for your website (whether that's an existing domain or a new i), click 'Upgrade Now' to upgrade to one of Wix'due south paid plans.

For help on choosing the right Wix plan for you lot, check out our detailed Wix pricing guide.
If yous want to see the site we fabricated in this tutorial, bank check information technology out here.
FAQ
What if I want to add a blog?
While we didn't encompass it, it's absolutely possible to add a weblog to your Wix site – you can observe out how here. However, if your website's chief purpose is blogging, we remember that Squarespace or WordPress are really ameliorate for that.
What if I desire to add an online shop?
If you want to use your site for selling physical or digital appurtenances, y'all can add the Wix Stores app to your site – instructions on how to practise that are available here. While you lot can set up your store on Wix's free plan, you'll need to select one of Wix's Ecommerce plans to exist able to start selling products.
What if I want to add other features (a booking grade, alive chat, fellow member pages etc)?
Wix comes with a huge range of apps and widgets that allow you to add extra functionality to your site, such equally Wix Bookings, Wix Membership, Wix Shoutout (Wix'south email marketing tool) and many, many more than. They even have dedicated apps for restaurant websites, hotels, and more. Cheque out the Wix App Market to see what'southward available, and consult the Wix Help Heart for guidance on how to install these apps on your site.
How do I access Wix support?
Wix has a comprehensive Help Center with articles and tutorials to help you at every step of the fashion. In addition, you can also contact Wix Customer Care by submitting a ticket, or requesting a callback.
Wix Tutorial: Determination
In this Wix tutorial, we've covered the basics you lot need to know to get a simple but fully-functional site published on Wix. But as one of the most powerful website builders in the marketplace, there'southward plenty more than you can do with it – experience free to check out our Wix review to learn more than.
If you experience similar you're ready to endeavor out Wix, you can get started here.
Non convinced that Wix is right for you? If you want a website builder that'due south even easier to use, we recommend you check out our list of the best website builders.
On the other hand, if you're after more flexibility and control, then you might want to check out Wix's more advanced features, such every bit Wix Editor X or Wix Velo. Note that these require more technical expertise, however. Webflow is also a solid alternative, although once once again, it has a much steeper learning curve.
Updates:
24 November 2021 – Checked for accurateness and smaller updates
29 Dec 2020 – Video tutorial added
Near Inka Wibowo, BBus (Marketing), Griffith Academy
How To Modify Widget Background Color Wix,
Source: https://www.tooltester.com/en/blog/wix-tutorial/
Posted by: scottaskins90.blogspot.com


0 Response to "How To Modify Widget Background Color Wix"
Post a Comment